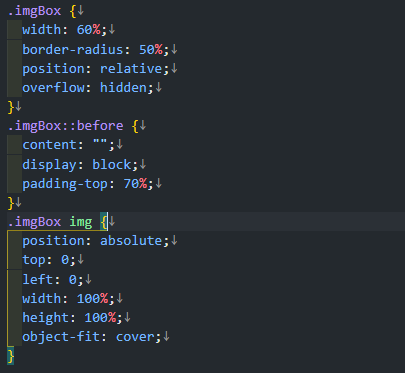
Aug 17, · お次は 長方形 の画像を丸く切り抜きます。 See the Pen vYGKYQV by sukimadou () on CodePen 元画像が長方形の場合は 最後に1行 足すだけ! CSSobjectfitとは 長方形の画像を丸くする際に1行足した objectfit とは指定された形(枠)に対して画像を どのように適応させるか を指示するプロパティーです。Mar 31, 19 · 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。May 19, 14 · CSSグラデーションを使った画像切り抜きの続編。卵形と星形では六角形みたいな三角形で端をカットすれば切り抜ける形と違ってもうちょっと工夫が必要になる。その工夫というのはbackgroundsizeプロパティーでのサイズの制限。

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー
画像 円形 切り抜き css
画像 円形 切り抜き css-左の画像(senna001jpg)に、中央の画像(senna002jpg)を円形切り抜きしたものを組み込んで、右のようにする方法です。 <No2> まずsenna002jpgをJTrimで開き、背景を黒系にして 円形切り抜き しMay 27, · WEBサイトに円形の画像を載せたい時、画像自体を加工しなくとも、なんとCSSだけで円形に切り抜くことが出来るんです! 「 objectfit 」というCSSを使った方法をご紹介します。 ほんの数行記述するだけで出来ますよ!



画像を円形にマスクする 円形に切り抜いて表示する Css Tips
なお、画像を作るのが面倒、、、なのではなく、画像を差し替えれば自動的に丸くなってくれるというのを目指し、cssで円形に切り抜いてみたいと思います。 cssで画像を丸くする方法 こちらの画像を基本形とします。 ぱくたそさんで見つけたケーキの画像。今回は、このプロパティを使って、画像の切り抜きを行いたいと思います! まずは円形に切り抜いてみる まずは、こちらの画像を用いて「clippath」プロパティを使ってみます。 See the Pen clippath by spiqa design (@spiqa_design) on CodePenを指定すれば切り抜いて表示することができる。 dogcircle img { clippath circle(50%);
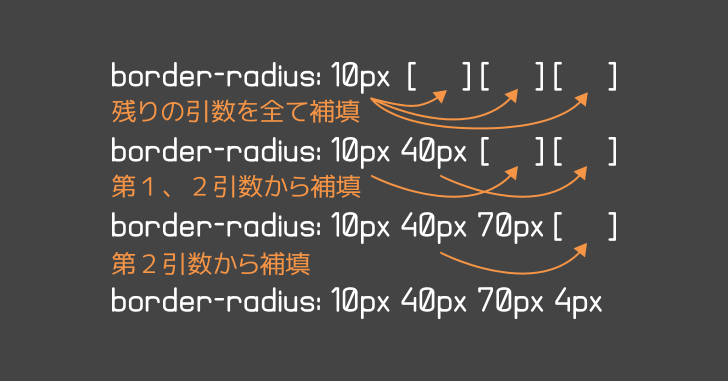
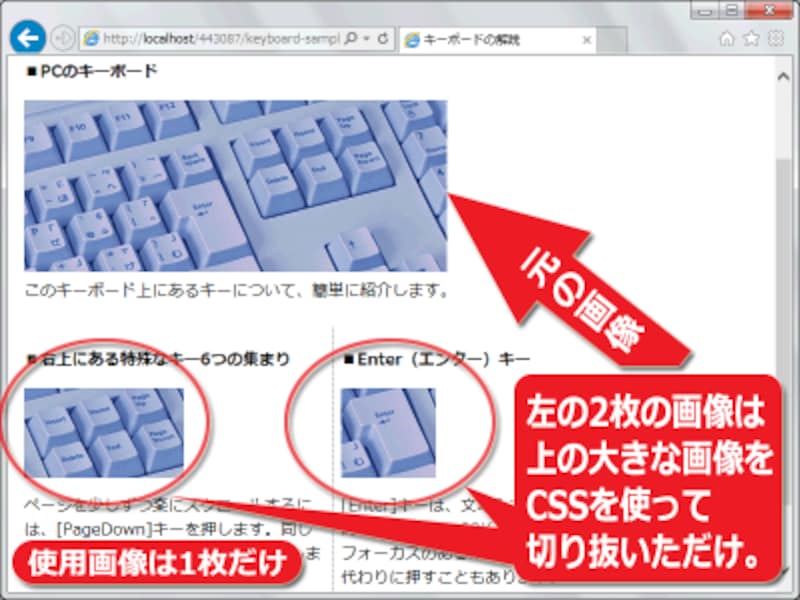
画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。 HTMLのコード例画像をどうしても変わった形で切り抜きたくって、 試行錯誤と表示崩れのご指摘いただきながらも、なんとか完成させれたのでメモメモ。 完成した形 画像を背景に指定して、八角形に切り抜く。 作り方と考え方 STEP1 キホJan 03, · 画像を円形に切り抜くには、ブロック要素の矩形の枠の角を丸くして円形にすることで対応できます。CSSのborderradiusプロパティを利用します。 例 画像が正方形の場合 コード 下記のHTMLファイルとCSSファイルを作成します。
CSS3 の borderradius は要素を角丸にすることができる便利なプロパティで、 角丸の値を調整することで、画像や要素を正円(円形)で表示することもできます。 IE 7以下でも利用したい場合は(試していませんが)、PIE などを使えば実現可能か境界線をぼかして画像を丸く切り抜く 対象アプリケーション Adobe Photoshop Adobe Photoshop CC (14) Adobe Photoshop CC (15) 某些 Creative Cloud 应用程序、服务和功能在中国不可用。CSS clippath ~ クリッピング clippathプロパティは、クリッピング(画像を切り抜いて表示)することができるプロパティです。 clippathプロパティを使うと、長方形だけでなく、円形や星形など複雑な形で画像をクリッピングできます。



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



画像を円形にマスクする 円形に切り抜いて表示する Css Tips
画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇どうでしょう。いい感じで円形に切り抜けたのではないでしょうか。 まとめ 画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整がFeb 07, 18 · cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgroundとして使うタイプ imgとして置かずに、divなどのbackgroundとして使うタイプです。backgroundsizeをcoverにして、背景領域を完全におおう最小サイズで出しています。



初心者向け Photoshopで画像を切り抜く方法と気をつけること デジタルマーケティングブログ


Cssで円形マスク クリエイター コーディング備忘録ブログ
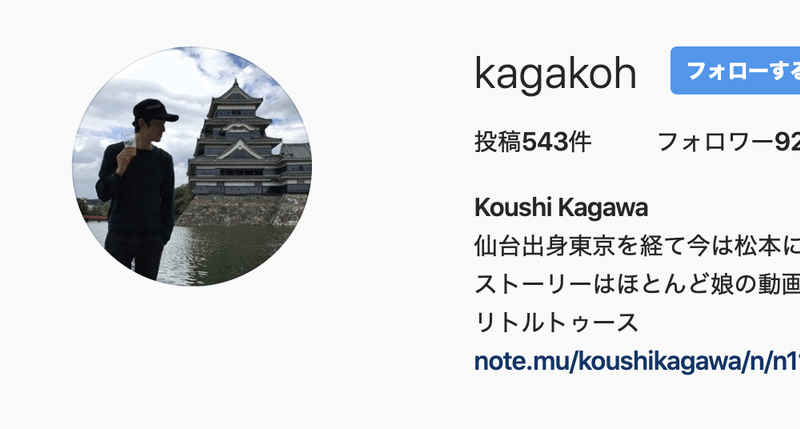
Aug 07, 19 · CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon606dcfbi/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clippath で画像を好きな形に切り抜くコード例とかを紹介します。Aug 09, 17 · 例えば、サイトのヘッダー画像やギャラリー形式のアーカイブページなどでは、画像の上にサイトタイトルや投稿タイトルとなる文字列を重ねて表示するデザインを施す場合、画像とテキストが同化して見難くならないよう、テキストが白文字ならば画像はbrightnessで明るさを落としたJun 29, 19 · TwitterやInstagramのプロフィール画像でよく見る丸く切り抜かれた画像を実装するCSSのご紹介です。やりかたは2種類あり、自分は2つ目が好みでよく使用しています。1つめは、下記のみたいにHTMLでimgタグで画像を表示し周りを切



長方形画像の円形切り抜き Position


Cssのclip Pathでコンテンツを丸く切り抜く Webdev
普通、画像を切り抜きたい時は、Photoshopなどのソフトを使用すると思います。 例えば以下のような処理です。 このチューリップの画像を、 この星の画像で このように切り抜く処理です。 実はこれ、CSSで実装できます(また、 丸くくり抜いた画像の白地を透過して、他の画像と合成する方法も解説します。 これもペイントで可能です。 画像を丸く切り抜く手順 1 切り抜きたいファイルをペイントに読み込みます。Css 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法 表示される領域を、画像(実際の領域)の上端と左端からの距離で指定します。



画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー



Cssのみで写真を円形にクリッピングする Safaridesign
マスクレイヤー画像サイズは、CSSで使い慣れているbackgroundsizeプロパティと同じ値で設定可能なmasksizeプロパティを使って、簡単に設定できます。 たとえば、 masksize を 50% に設定すると、マスクレイヤー画像の最大幅の50%のサイズを表示します。CSSのclippathというプロパティを利用すると、任意のHTML要素を指定したパスの形状に切り抜いて表示させることができます。 よく利用されるケースでは、画像をパスで繋がれた図形の部分だけ切り抜いて表示するというパターンです。 clippathで画像を切り抜いた例 clippathプロパティの詳細にAdobe Photoshop で画像を丸く切り抜き、 ひときわ目を惹くイメージを作りましょう。 切り抜いた画像で新しいかたちにトライ デ ジ タ ル カ メ ラ や ス マ ホ で 撮 影 し た 写 真 や 画 像 は 通 常 、 長 方 形 で 保 存 さ れ ま す が 、 透 明 に 対 応 で き る



Cssのclip Pathプロパティを使用して画像の輪郭を自在に切り取る



Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス
Feb 03, 18 · 初心者向けにcssで画像をトリミングして表示する方法について解説しています。トリミングとは画像の一部を切り取ったように表示することです。画像ソフトを使って切り取らなくてもcssでトリミングすることが出来ます。Jul , 18 · SVGのクリップパスを利用したマスクが便利なのですが、書き方によって上手く表示されないデバイスがあったりして、取り入れるのを躊躇されている方もいると思います。今回はIE11を含めたPCのモダンブラウザ、android と iPhone 最新のすべてで綺麗に画像を切り抜きできる方法をご紹CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。 デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。 clip の値 clip プロパティの値は以下の2種です。



Htmlとcssで画像の挿入とトリミング ぱくぱくブログ


画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig


Jsベースで円形等にも画像を切り抜きできる Croppie Phpspot開発日誌



初心者でもわかる Cssで画像の好きな位置で丸くトリミングする方法 Laptrinhx



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Css Clip Pathの使い方をジェネレーターを活用しながら覚える



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



Html Clippathを使用して画像を円形に切り抜く Mebee


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Cssで長方形の画像を丸く切り抜く方法 Qiita



Css 画像を円やひし形に切り抜いて表示させる方法


Css プロフィール画像を円形に切り抜き たくない 16bit



画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ


スタイルシートで画像を円形に表示する方法 Web技術指南書



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog


初心者向け 画像を丸く切り抜く方法 Photoshop Creators



Css 画像を丸く切り取る方法 Koushi Kagawa Note



画像を角丸にしたり 円形に切り抜く Graycode Html Css



Cssで画像の好きな位置を円形にトリミングする方法



Cssで画像を円形に切り抜く方法 Web制作の備忘録



トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



Css で画像を丸く切り取って表示する方法



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



スタイルシートで画像を円形に表示する方法 Web技術指南書



画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



ハンバーガーメニューの仲間たち Web制作で使えるおもしろハンバーガーメニュー3選 実装手順 マテリアルデザイン Css アニメーション ウェブデザイン



画像を丸く切り抜く方法 Css 初めてのブログ



Cssで長方形の画像を丸く切り抜く方法 Qiita



スタイルシートで画像を円形に表示する方法 Web技術指南書



Css コーディングで画像を好きな形に切り抜く方法 Ieにも対応 Spiqa Note



Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssでvideoタグを切り抜いて好きな形に表示する 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Css 画像に美しい角丸やボックスシャドウ グラデーション アニメーションを適用する方法と注意点 コリス


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive



Cssで画像を円形に切り抜く方法 Web制作の備忘録



Css 画像を丸く切り取る方法 Koushi Kagawa Note



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



画像を丸く切り抜く方法 Css 初めてのブログ



Cssで画像の好きな位置を円形にトリミングする方法



Cssで画像の好きな位置を円形にトリミングする方法


Cssで画像の好きな位置を円形にトリミングする方法



Css で画像を丸く切り取って表示する方法



1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス



スタイルシートで画像を円形に表示する方法 Web技術指南書



Css 画像を丸く切り取る方法 Koushi Kagawa Note


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン



Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips



Photoscapeで画像を丸く切り抜く リリアのパソコン学習記



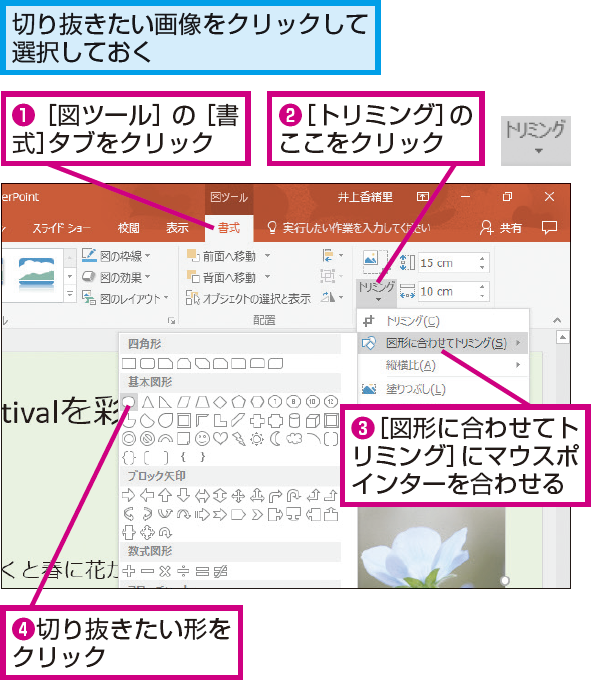
Powerpointで画像を円形や星形に切り抜く方法 できるネット



Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン



Css 画像を円形に切り抜く方法



Wordpress 5 4 のテーマへの影響 速報版 エビスコム


Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot



Css テキストに合わせて画像を切り抜く方法 One Notes



Css Border Radiusを使って要素の角を丸くする フライテック



Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About



Cssで動かしたかった 画像の円形切り抜きタグ Style属性使ってみた 蛸無したこ焼研究所 Webデザイン勉強中 Html Css Java Script



Powerpointで画像を円形や星形に切り抜く方法 できるネット



初心者でもわかる Cssで任意の位置で写真を丸く切り抜く方法 Qiita


スタイルシートで画像を円形に表示する方法 Web技術指南書



Cssでvideoタグを切り抜いて好きな形に表示する 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



スタイルシートで画像を円形に表示する方法 Web技術指南書



Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ


覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive



画像を角丸にしたり 円形に切り抜く Graycode Html Css


Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe



Css 円形グラデーションの基本的な使い方 One Notes



Cssで画像を円形に切り抜く方法 Web制作の備忘録



Css 画像を丸く切り取る方法 Koushi Kagawa Note


